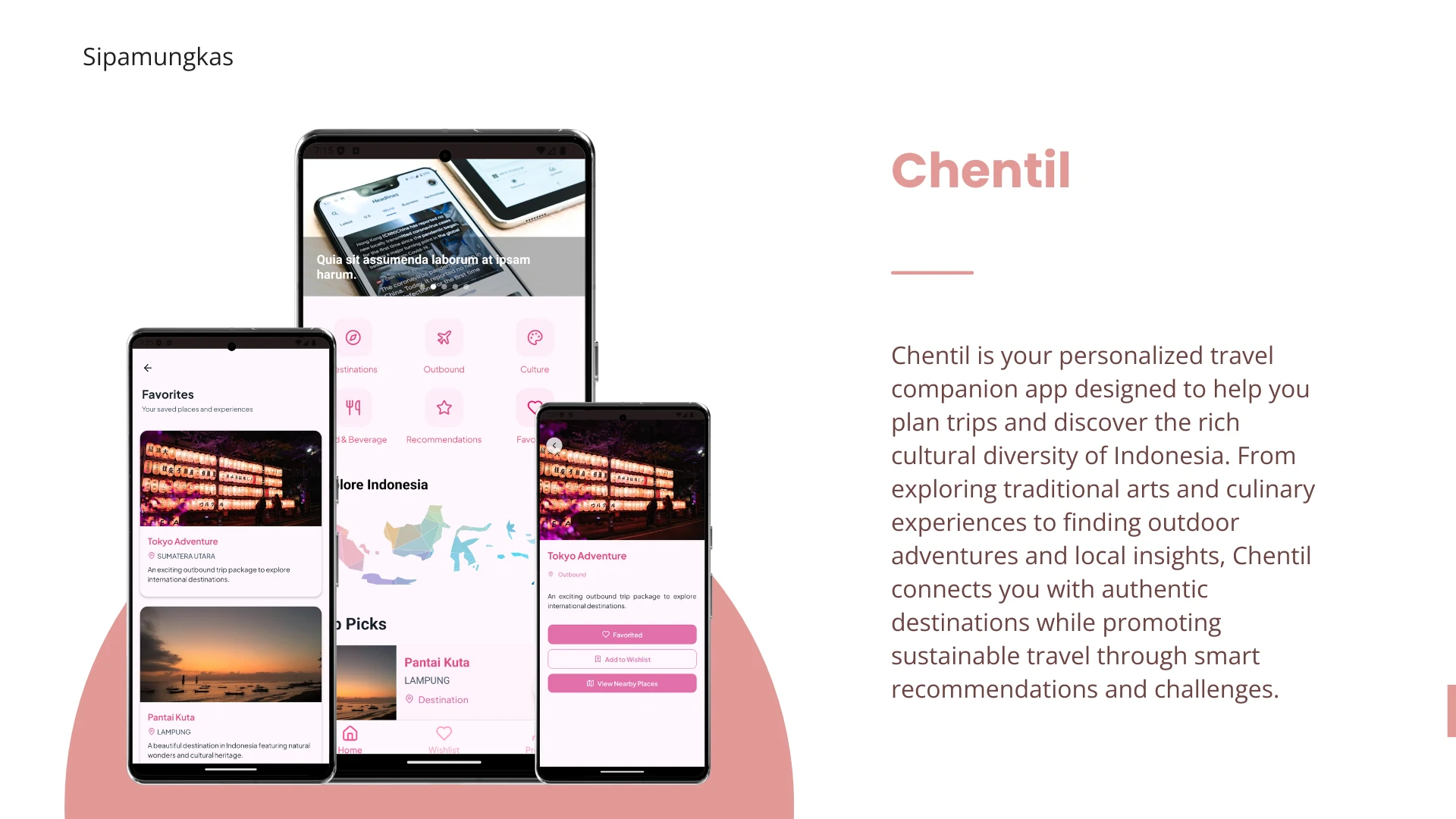
Overview
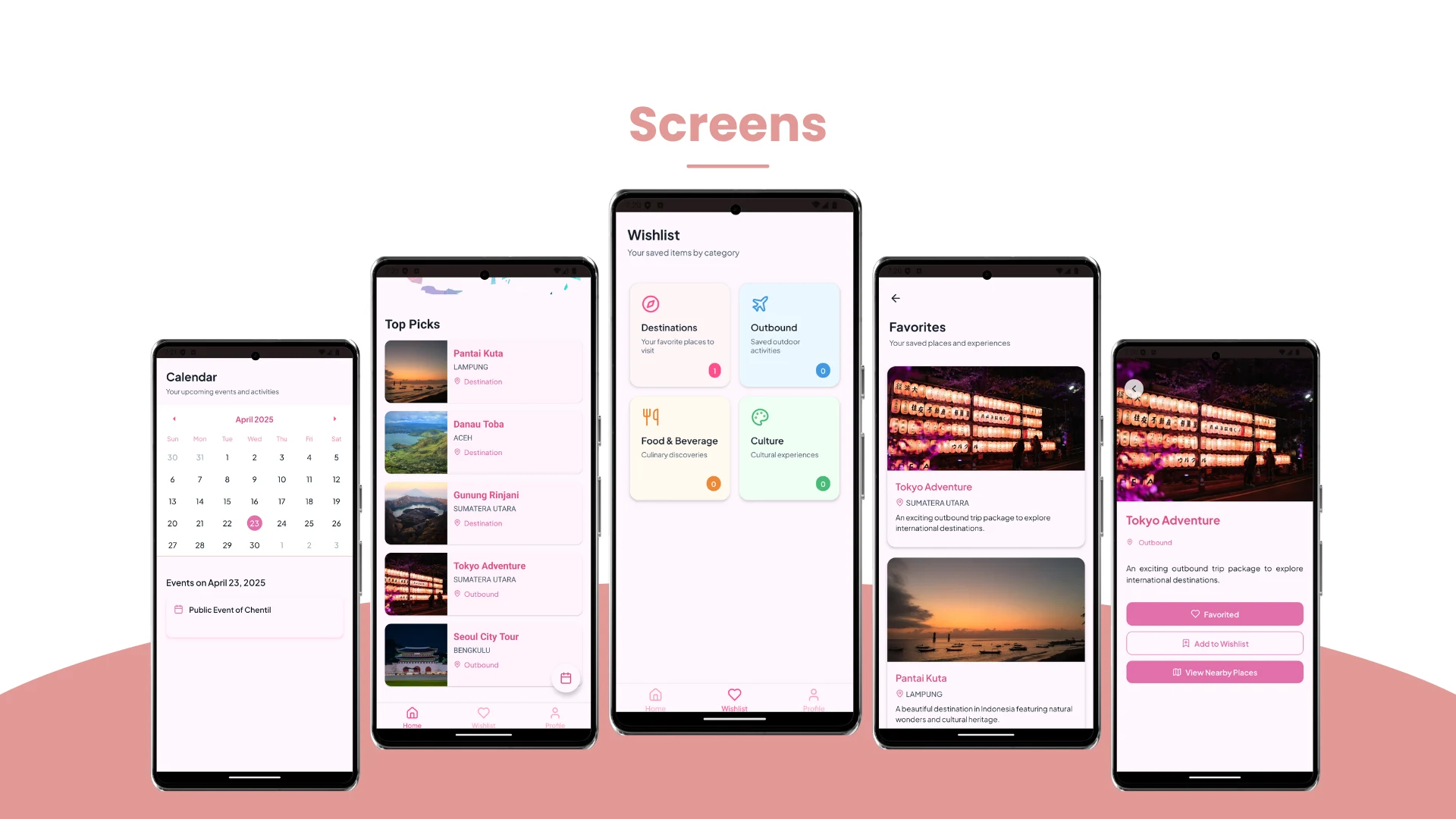
Chentil is a mobile-first web application designed to help travelers explore Indonesia’s rich cultural and natural diversity. It offers personalized trip planning, cultural insights, and eco-friendly recommendations, making it the perfect companion for both spontaneous explorers and meticulous planners.
Key Features
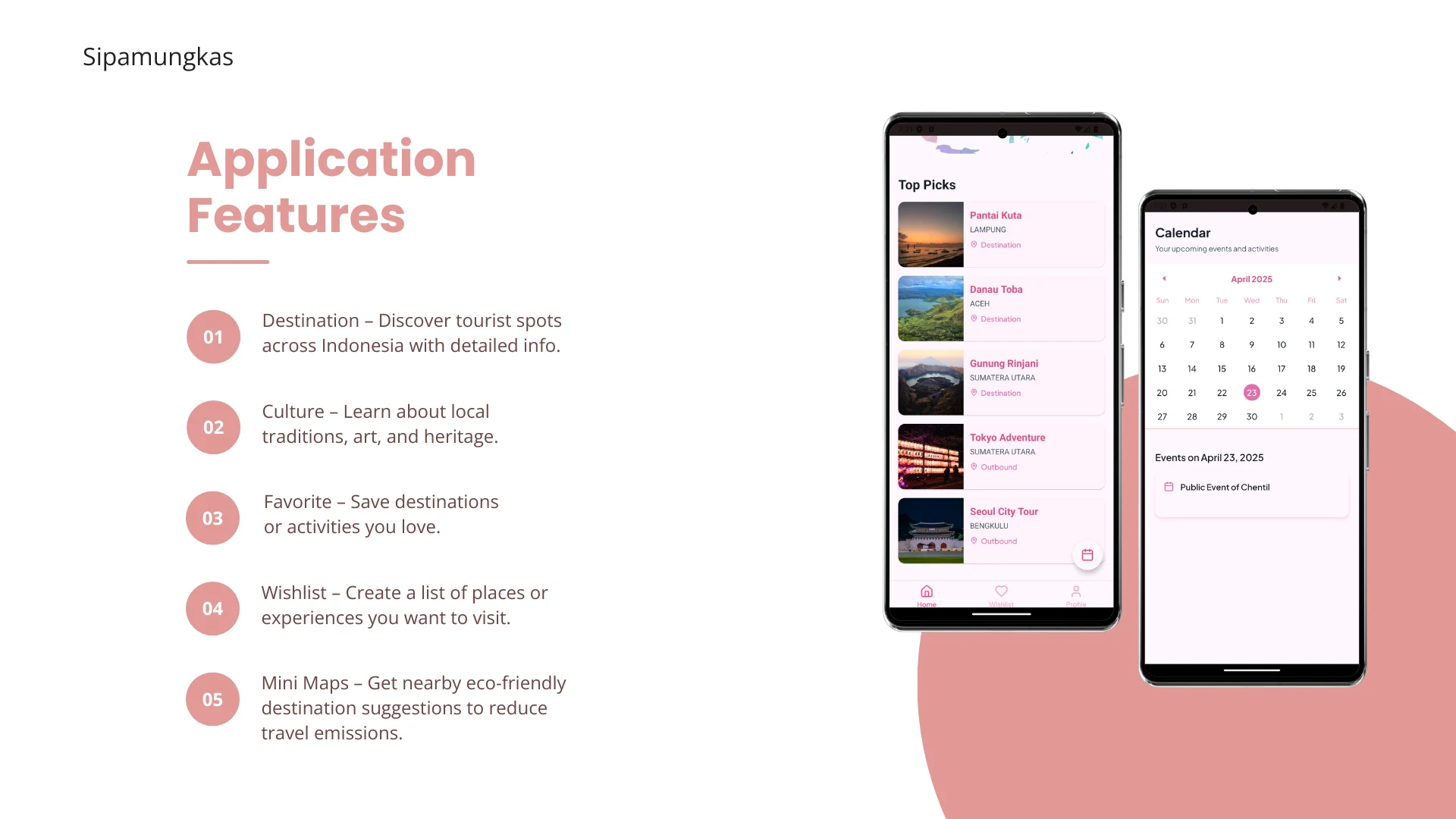
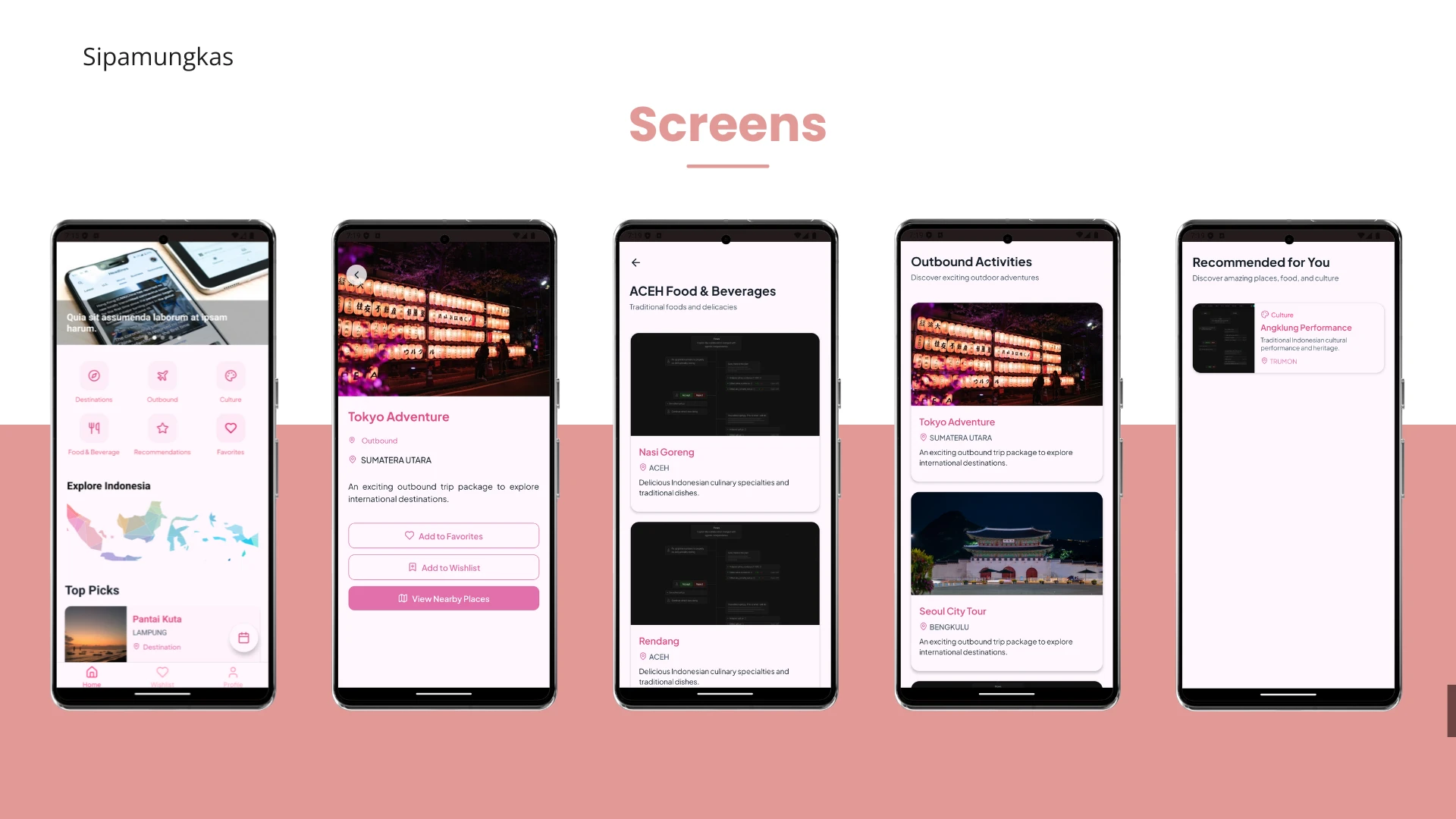
- Destination Explorer: Discover curated tourist spots across Indonesia with detailed information.
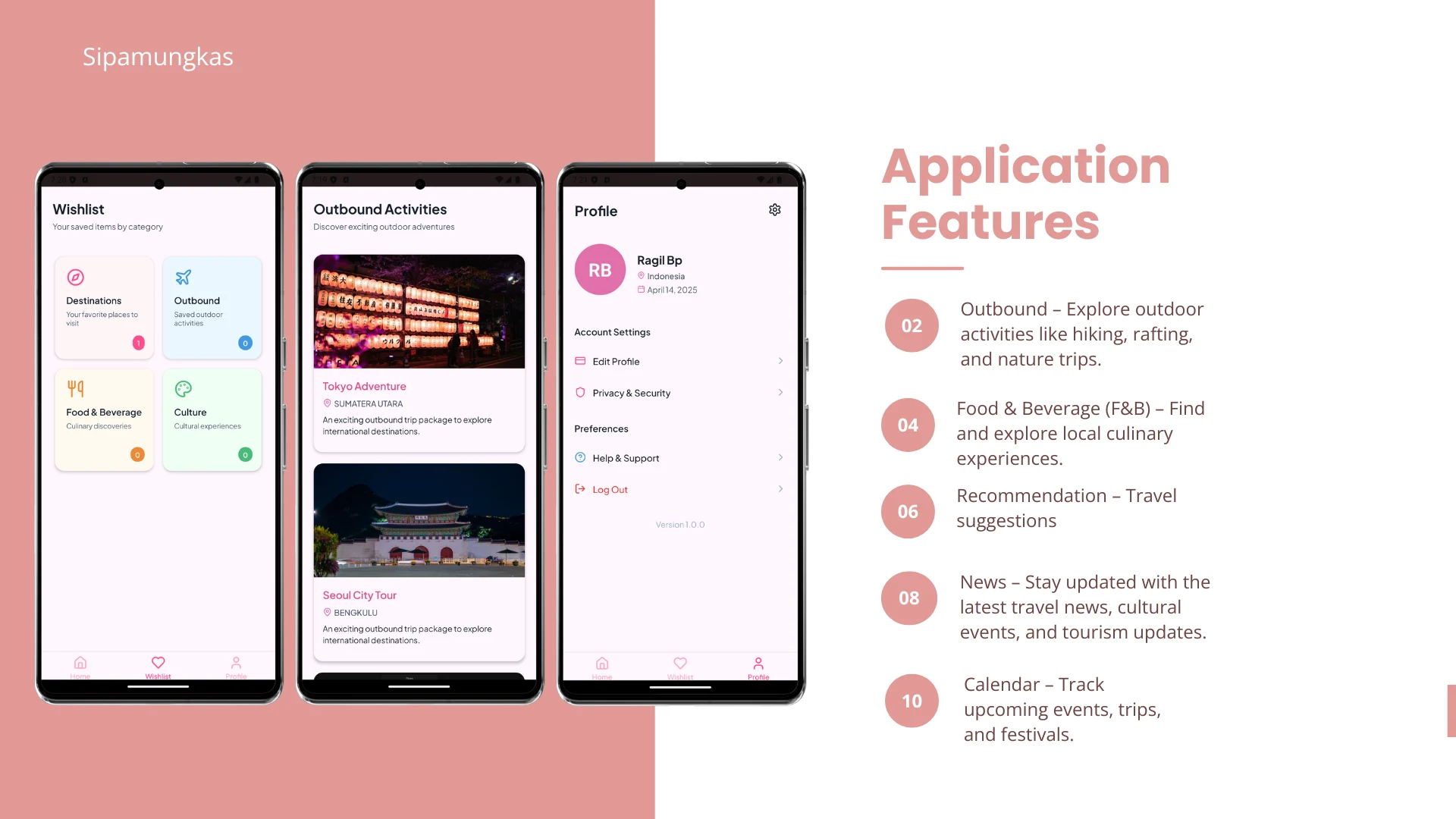
- Outbound Adventures: Explore outdoor activities like hiking, rafting, and nature trips.
- Cultural Insights: Learn about local traditions, art, and heritage.
- Culinary Delights: Find and explore local culinary experiences.
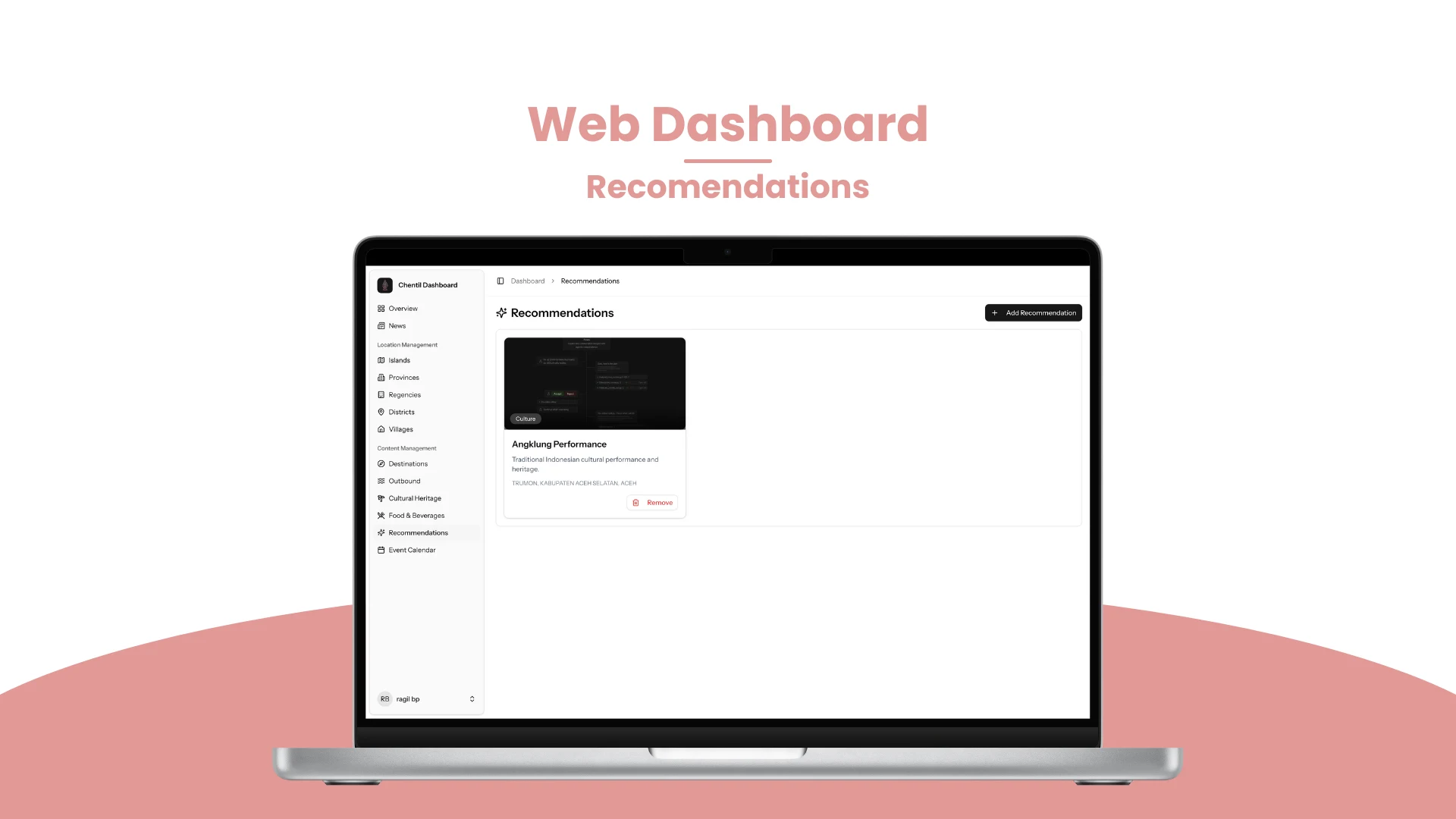
- Personalized Recommendations: Receive suggestions based on your preferences, location, and history.
- Favorites & Wishlist: Save destinations or activities you love and create a list of places you want to visit.
- News Updates: Stay informed with the latest travel news, cultural events, and tourism updates.
- Trip Planner: Plan your own trips and build itineraries.
- Mini Maps: Get nearby eco-friendly destination suggestions to reduce travel emissions.
- Local Stories: Read destination stories and reviews by local writers.
- Challenges & Achievements: Complete exploration-based challenges to earn points and unlock achievements.
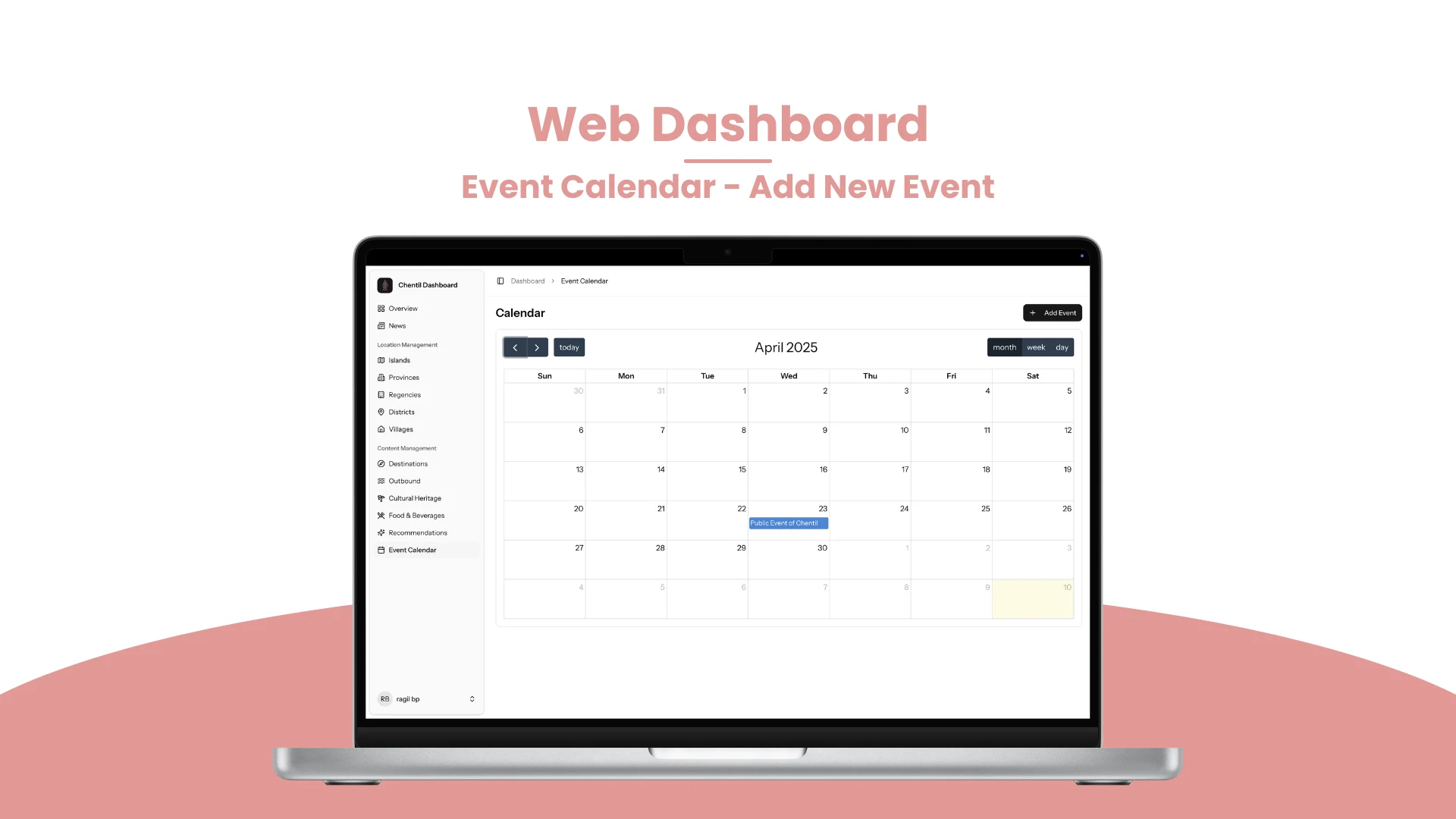
- Event Calendar: Track upcoming events, trips, and festivals.
Technology Stack
- Mobile App: Built with React Native Expo for cross-platform compatibility, using JavaScript, TypeScript.
- Backend/API: Developed with Laravel, providing a robust and secure API layer.
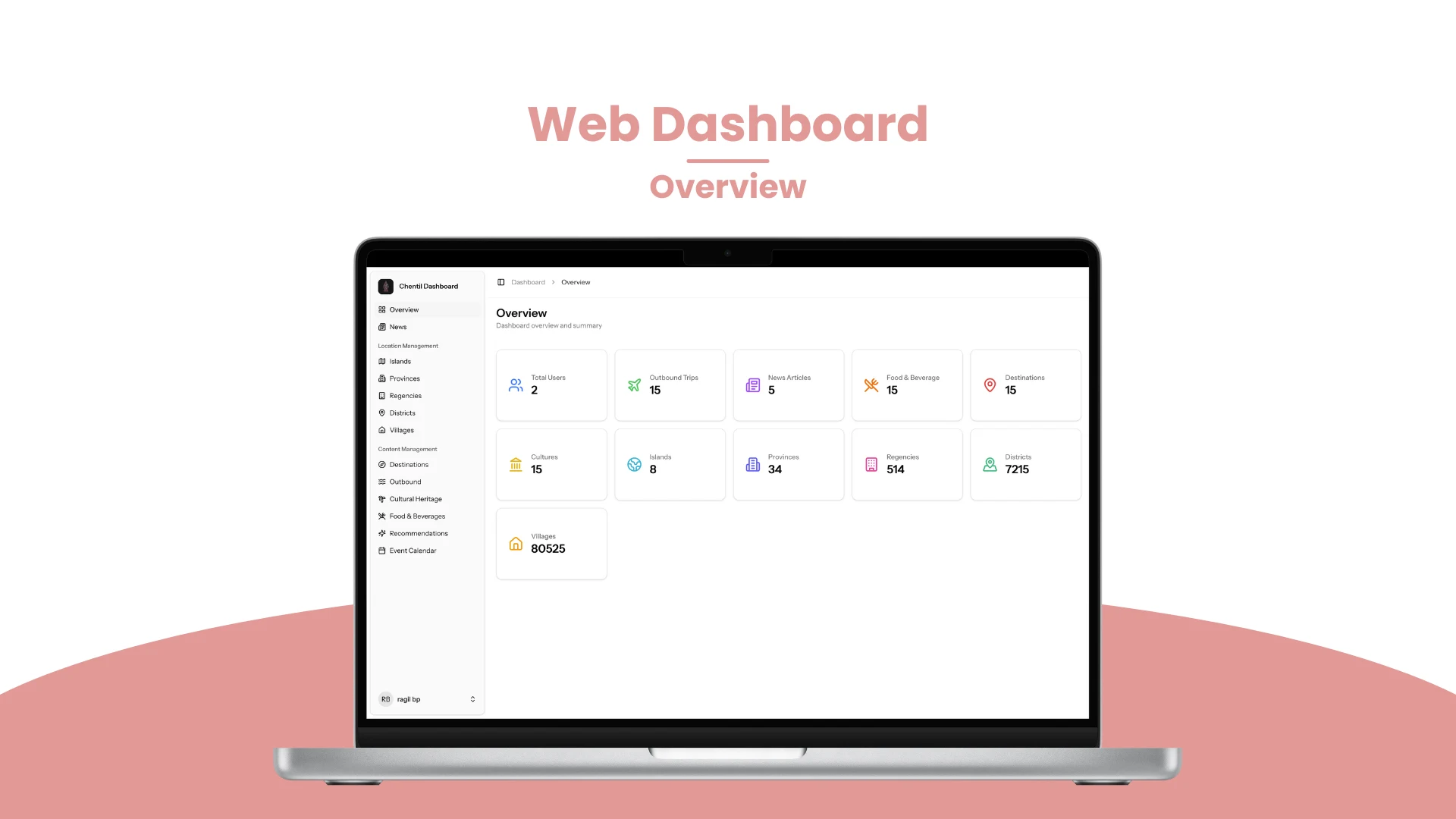
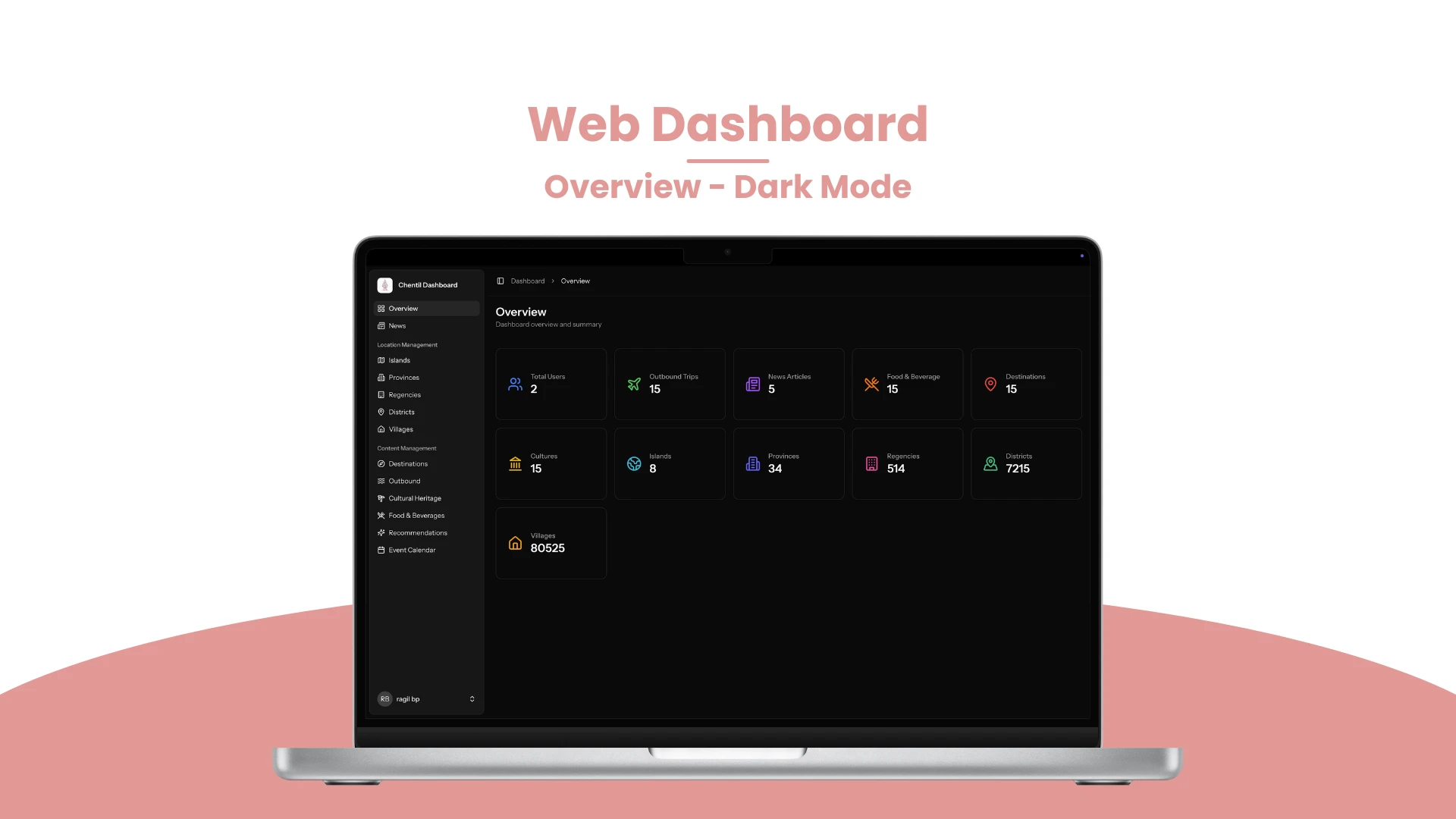
- Admin Panel: A user-friendly dashboard created with Laravel Blade templates to manage content, user data, and analytics. Built with Laravel 12 and Inertia.js with React.js for a responsive and mobile-first user interface using TypeScript.
- Database: Utilizes MySQL for structured data storage and Redis for caching and performance optimization.
- Geolocation Services: Integrates with mapping APIs to provide location-based recommendations.
System Architecture
- Mobile-First Web App: Designed to provide an intuitive user experience across devices, focusing on mobile usability.
- Admin Dashboard: Comprehensive system for managing user accounts, destinations, cultural content, and user-generated reviews.
- API Layer: Efficient server-side architecture handling data processing and communication between the frontend and backend.
My Role
As the Project Lead and Developer for Chentil, my responsibilities included:
- Project Planning: Defined the project timeline, created a detailed roadmap, and broke down the project into manageable tasks.
- Frontend Development: Developed the mobile-first web application using React.js, focusing on a smooth and interactive user interface.
- Backend Development: Built the API and admin panel using Laravel, ensuring secure and efficient data handling.
- Deployment: Handled the deployment of the application to a VPS server, including server configuration, database setup, and production deployment.